Sarthak Neupane
Sarthak Neupane
Stack :
- VUE/NUXT
- MONGO DB
- SOCKET IO
- TAILWIND
Overview
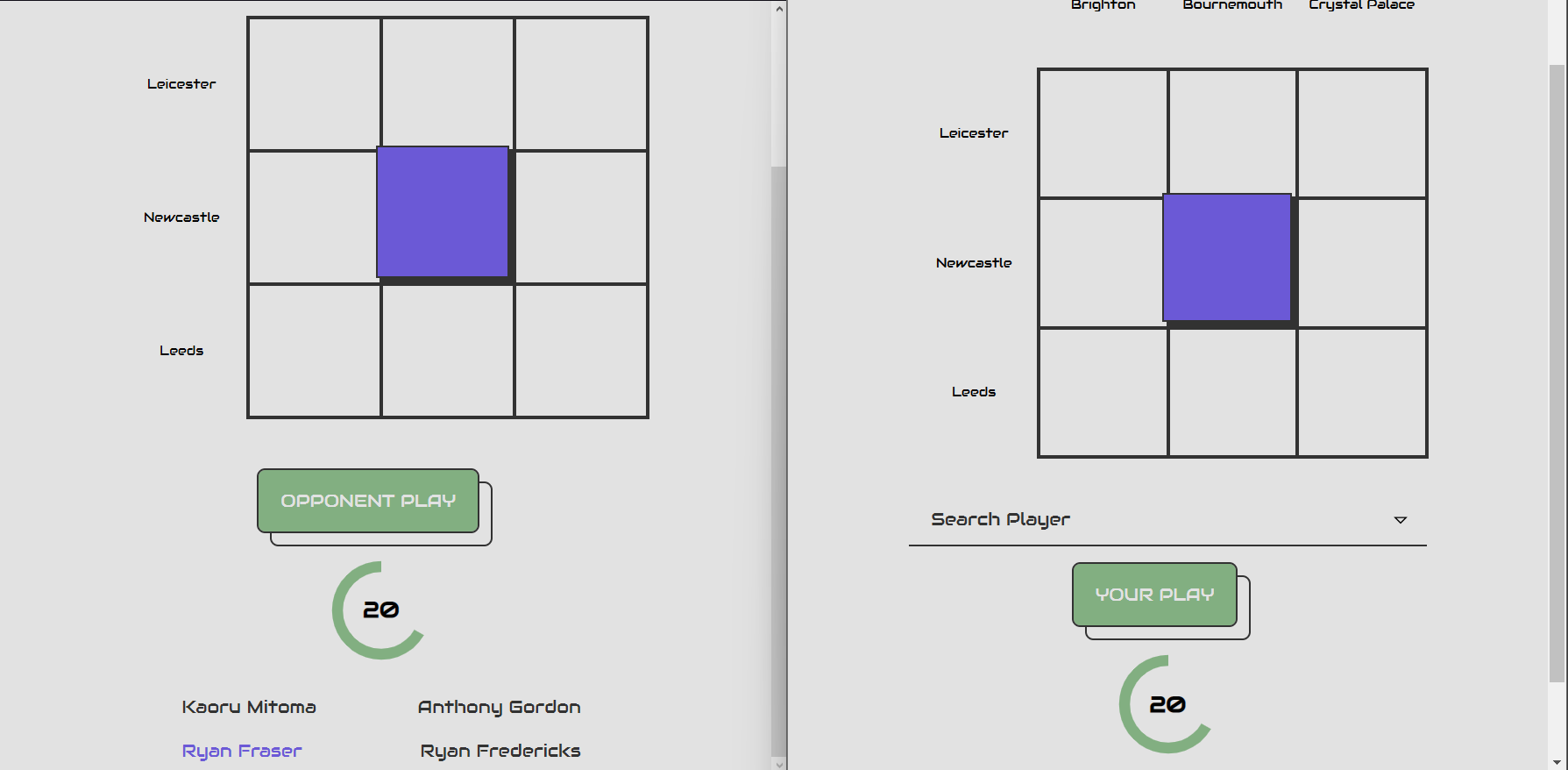
Ficfacfoe is a Tic-Tac-Toe styled football transfers themed game. Currently deployed on render, it is a multiplayer game where you can play with your friends. It is a real-time game where you can see your opponent's move as soon as he makes it. It is a turn-based game where you can only make a move when it is your turn. It is a responsive game which means you can play it on your mobile phone as well.
Development Process
This is a fullstack project with NUXT on the front, Mongo DB as a database, and uses Nuxt's server api and server middlewares for backend. The project also consists of a Socket Io integration for multiplayer to work (was tricky to deploy). With gsap and tailwind on the frontend, the UI and UX is seemingly smooth.

The project started off with filling the database with several clubs and players. Currently consists 150+ football clubs and 1000+ players. Each player document consists of a unique id , name, shirt number, position, current club, and an array of clubs played for.

The frontend consists of 2 static routes and a dynamic route (the game route). The Home page consist a how-to-play and a find-a-game buttons. On clicking the find-a-game button, the app calls a socket event to switch the user into a lobby. Simultaneously, when another user searches for a game the lobby will now consist two or more players. Behind the scenes, an event to switch the two players into a new game room is triggered.

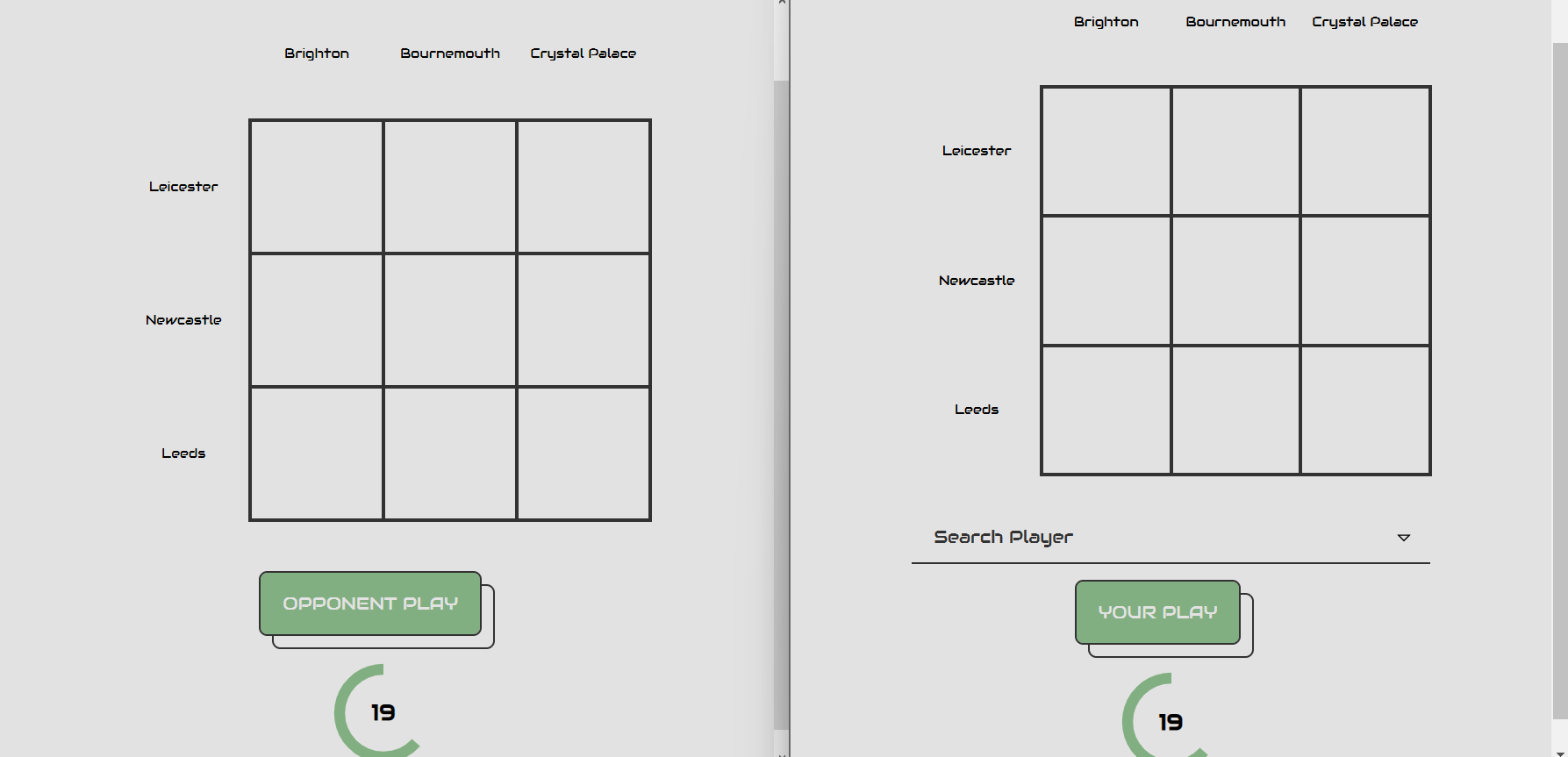
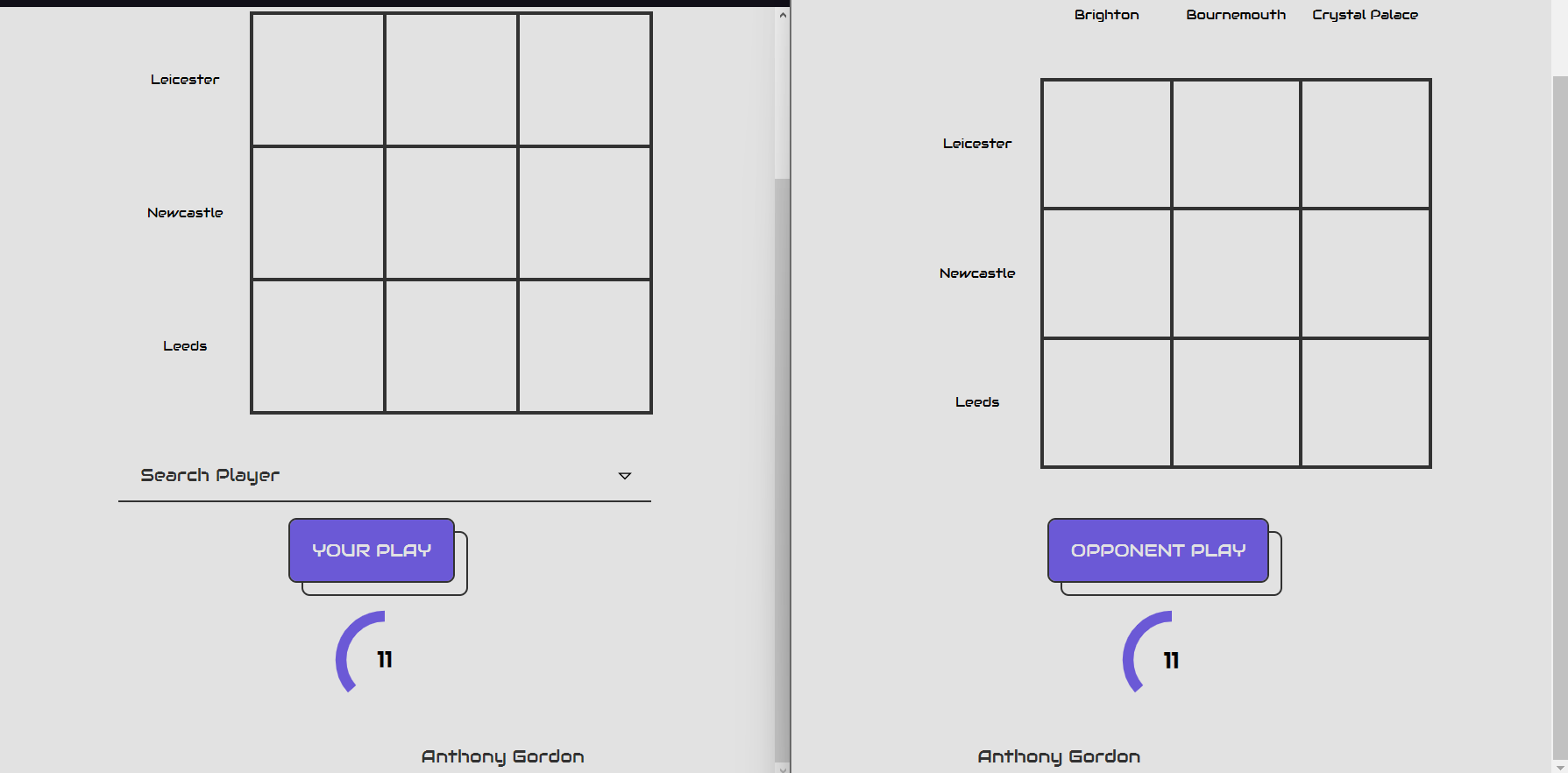
The players are now pushed to a new dynamic route. On entering the route, the app hits a api route to fill the game data. The api (existing in the server directory) now runs few algorithms to find out a random set of clubs (6) which consist a common player between each of them. (In total, 6 clubs and 9 players are chosen). After the game data is finalised, the server randomly selects a player to go first and the other to go second. Finally, the game room now gets the complete game data and fires a socket event to start the game

Each player now takes their turn one after the other. If the guess is correct, one box in the grid, which corresponds to the current answer, fills with the current player's color (which is also decided on random by the server, while selecting the turn). If the guess is incorrect, the turn is passed on to another player. The same thing happens when the player fails to guess within the given time frame (30 seconds). All the guesses is displayed on the side (desktop view) and below the grid (mobile view).

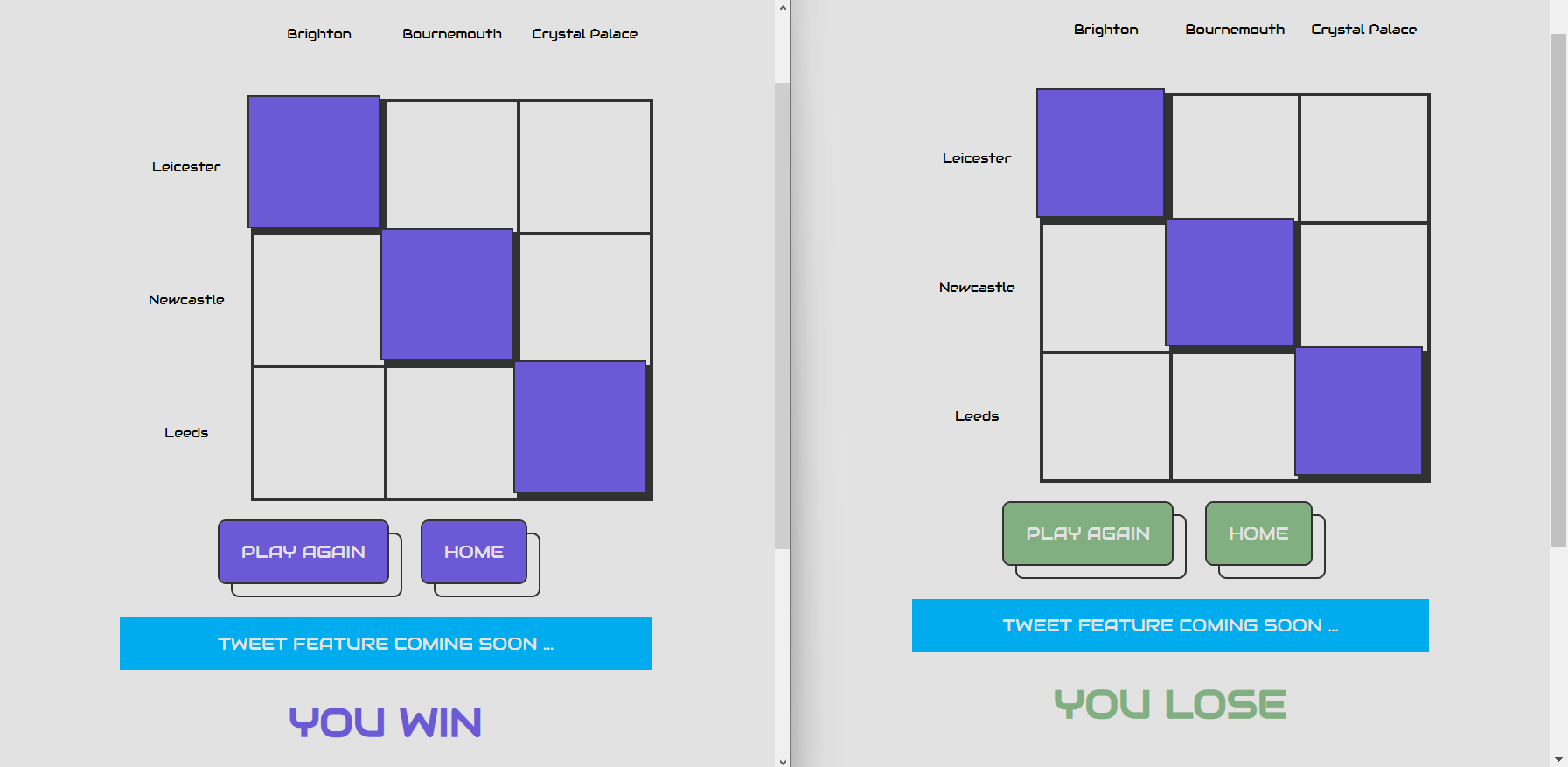
The app runs an algorithm to check if there is a winner, after the initial 3 rounds are played. After the winner is found, a socket event is fired to let both players know the ending of the game. The UI now displays return-home and play-again buttons. The play-again buttons fires a new socket event which removes the player from the game room and puts into the lobby. From where they search for another user to join the lobby (If there are none).